
Pin on UI / UX Gallery
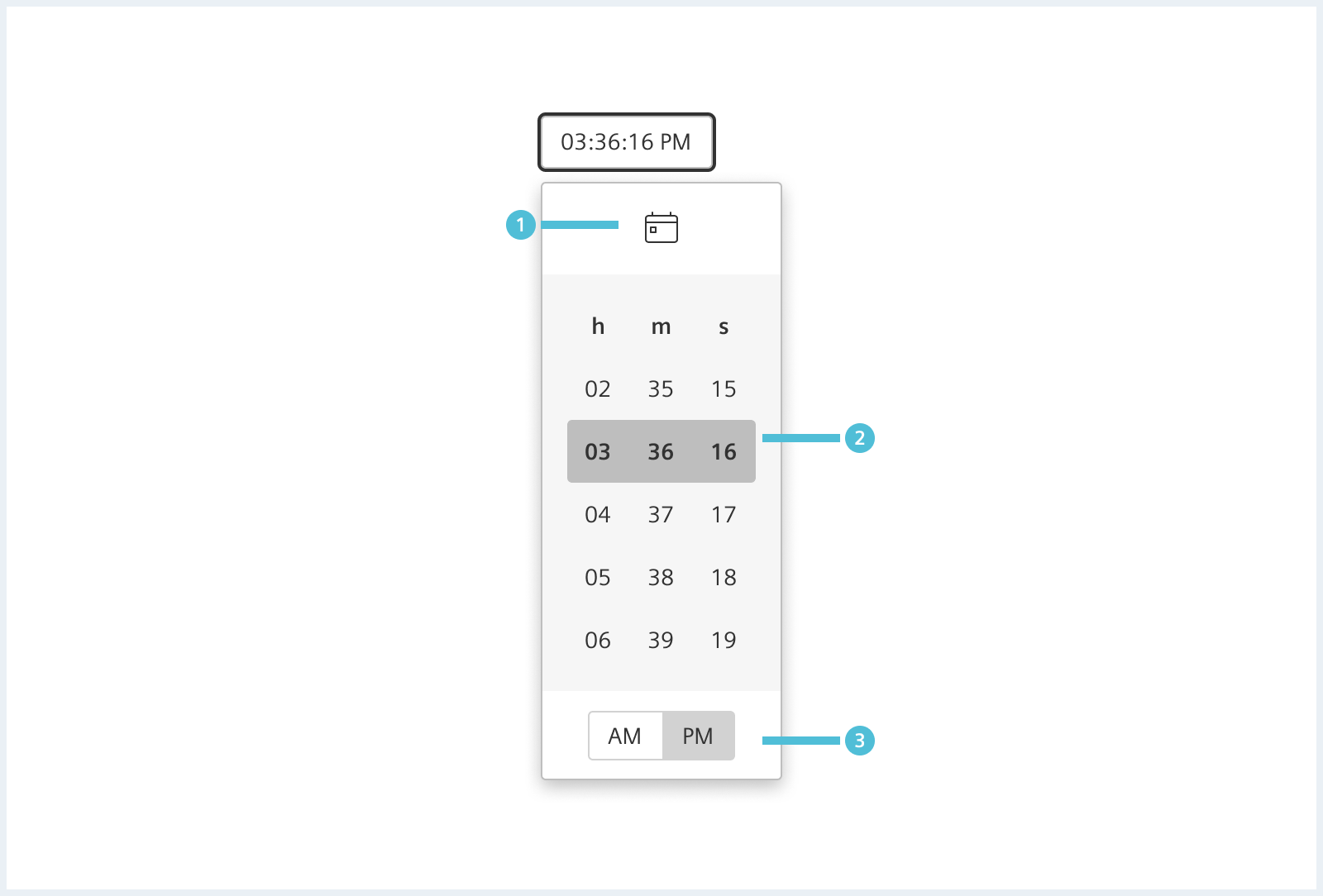
Anatomy Time pickers can appear in an immersive dialog, or inline and compact. Mobile time picker 1. Title 2. Interactive display and time input for hour and minutes 3. Clock dial 4. Icon button to switch to time input 5. AM/PM selector Mobile time input 1. Title 2. Hour and minute input field 3. Icon button to switch to dial entry 4.

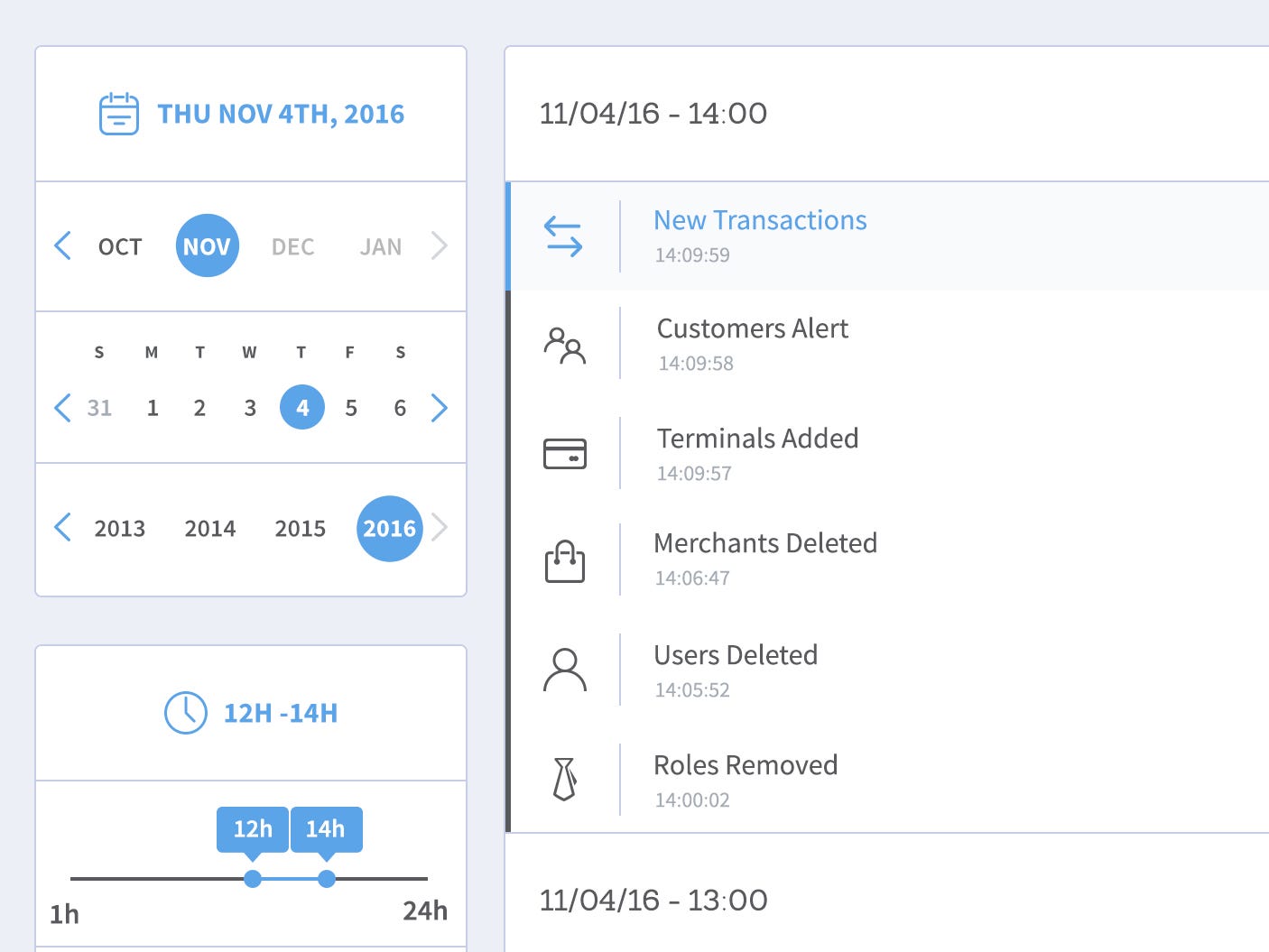
Date and time selector on Behance
A time picker for your React app.. Latest version: 6.6.0, last published: 22 days ago. Start using react-time-picker in your project by running `npm i react-time-picker`. There are 72 other projects in the npm registry using react-time-picker.

gui design Clock face interface for time selection User Experience Stack Exchange
placeholder for the start time in range mode: string — end-placeholder: placeholder for the end time in range mode: string — is-range: whether to pick a time range: boolean: false: arrow-control: whether to pick time using arrow buttons: boolean: false: popper-class: custom class name for TimePicker's dropdown: string '' range-separator.

Select Date And Time designs, themes, templates and downloadable graphic elements on Dribbble
Step 1: Create a React application using the following command: npx create-react-app foldername. Step 2: After creating your project folder i.e. foldername, move to it using the following command: cd foldername. Step 3: After creating the ReactJS application, Install the material-ui modules using the following command: npm install @material-ui.

Pin on UI/UX Design
14 Currently using a Timepicker from material-ui. I have it set to type="time" which allows me to select through times during the day in 12 hours with a AM / PM option. I would like to have my picker with a 24-hour format which would remove the AM/PM option.

60 Superb Date Picker & Calendar UI Designs Bashooka
Prompt the customer to select the time range that best fits their schedule (morning, afternoon or evening), and display next available appointments in a list, available for booking.. Combining the date and time in one UI in the Calendars 5 app. Date selection works well, while time selection seems to require a bit too much effort..

How to Design a Perfect Date Picker Control? by Saadia Minhas UX
TimeSelect Use Time Select for time input. The available time range is 00:00 to 23:59 TIP This component requires the

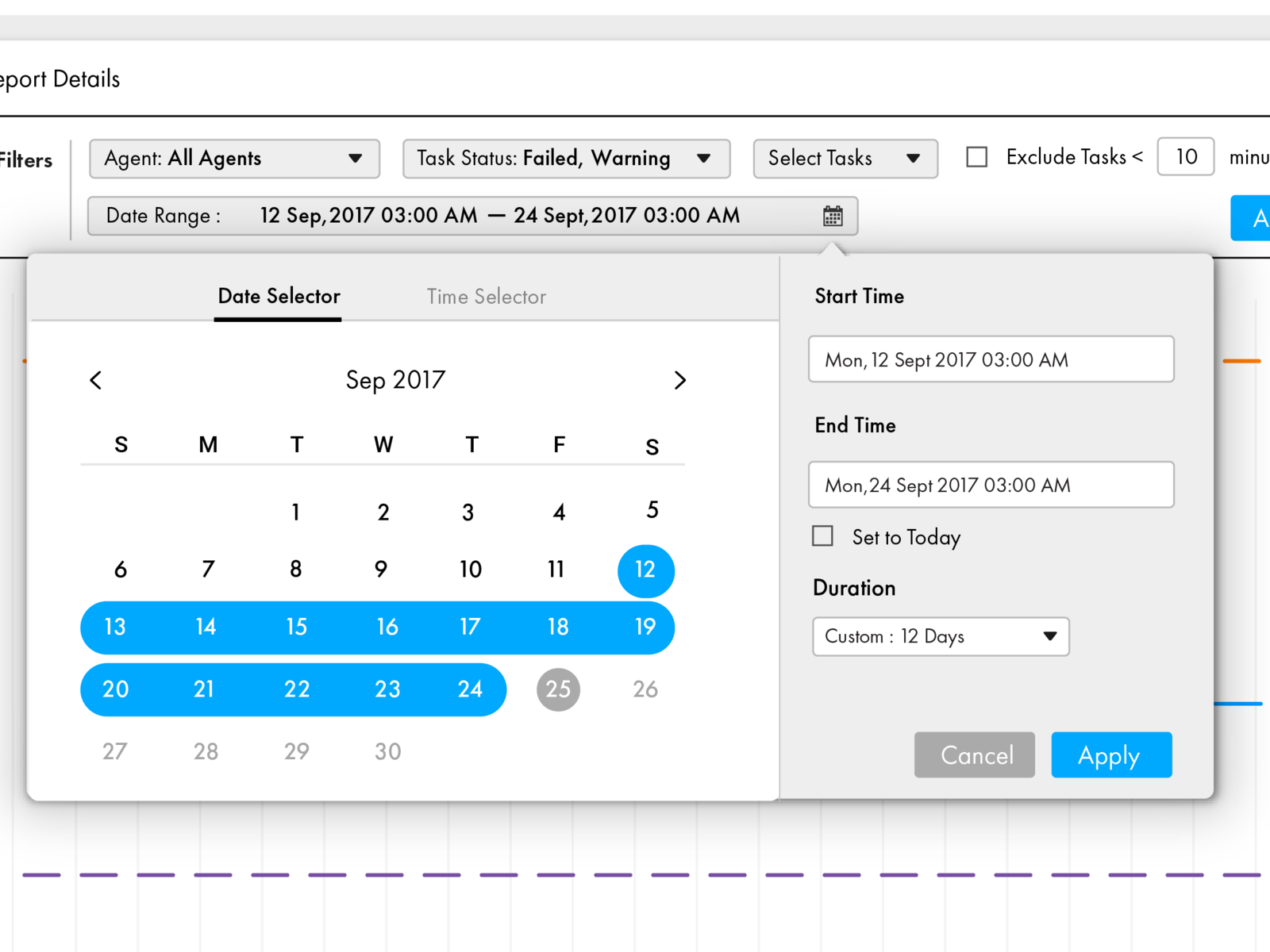
Calendar interface to select “Custom time range” in data dashboard Download Scientific Diagram
Supports time interval. Supports a time selection UI of selectbox or spinbox; Supports internationalization(i18n). Supports custom events. Provides the file of default css style. Examples. Basic: Example of using default options. Using meridiem: An example of selecting AM/PM(Meridiem). Using step: Example of selecting the time for a specific.

Time Picker Form Cell SAP Fiori for Android Design Guidelines
The Time Picker component lets the user select a time. Basic usage Basic time picker Expand code

Date time range picker UI Design & Patterns User Experience Toolkit for Insights Hub and
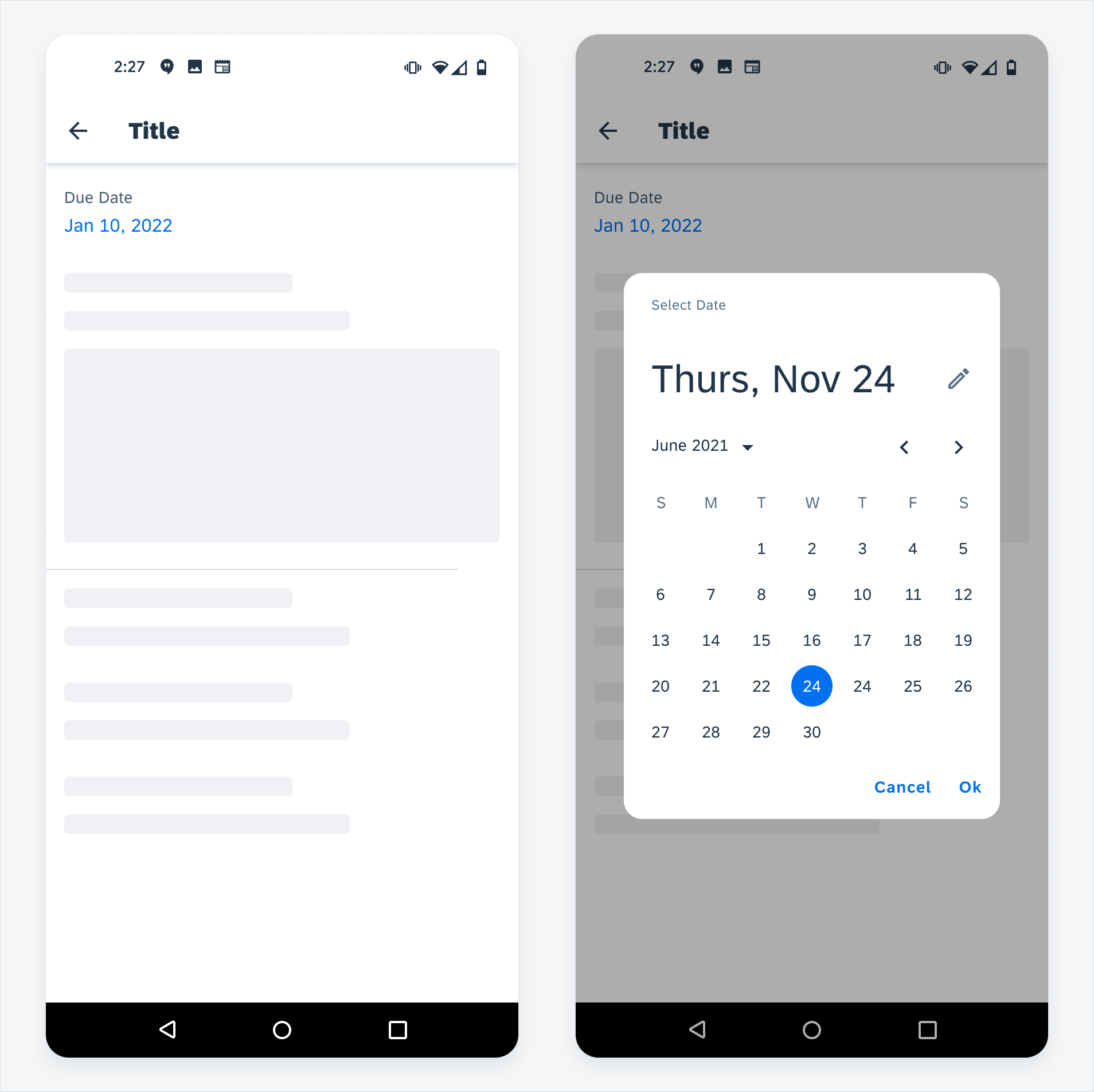
The Date Time Picker component lets users select a date and time. Basic usage Basic date time picker Expand code

Date & Time Selector UI by Srishti on Dribbble
Time Picker 163 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Andrei Korytsev Pro 235 20.4k Eva Decker 331 35.8k ottonova Team 376 125k Kavita Khati 716 203k Aryana Shakibaei 785 526k 3 UI8 Team 819 278k Jajang Irawan Pro 196 44.9k Aryana Shakibaei
Material Design
Select Time Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Jeni Roxy 50 11.1k Lantern Team 103 12.4k Eugen Eşanu Pro 159 51.9k Lantern Team 75 10.2k Alex Arutuynov 🤘 Pro 58 31.5k 1 Shosho Design Team 158 36.5k Mahima Mahajan Pro 65 30.2k

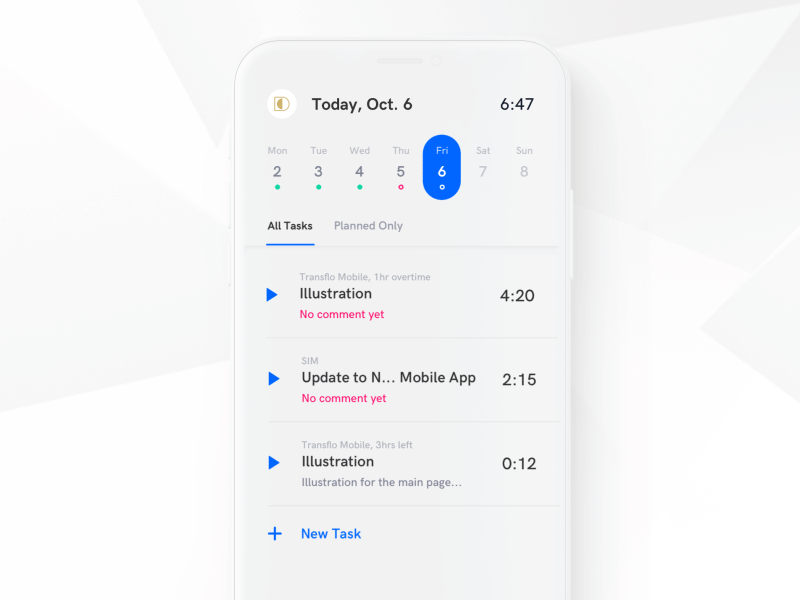
Time Tracking App UI/UX Design UpLabs
The Date and Time Pickers are focused on UI/UX and, like most other picker components available, require a third-party library to format, parse, and mutate dates. MUI's components let you choose which library you prefer for this purpose. This gives you the flexibility to implement any date library you may already be using in your application.

Select Time Zone UI Design by Ildiko Gaspar on Dribbble Ui Components, Time Zones, Cosmetic
Time pickers are modal and cover the main content; Two types: dial and input; Users can select hours, minutes, or periods of time; Make sure time can easily be selected by hand on a mobile device

Date time counter HoustonPascal
23 Design Inspiration for Time Picker Platform Sort by Select categories Time Picker (23) Date range 1 2 Next » Specific design patterns for Web, iOS, Android and Mac. Featured #1 Product of the Day on Product Hunt Copyright 2019 UI Garage Designed and built by raw.studio Created by Philippe Hong Company Tools & Resources Partners

Select Date & Time UpLabs
The checkboxes provide extra shortcuts in filling out the timespan. For a notification after a give time you could also consider something in the line of Evernote's solution. It gives 2 shortcuts which will often be used: ' Tomorrow '' In a week but also gives the possibility of filling in a time and possibly a date.